Osterspecial: Wie man einen Hasen zum hüpfen bringt!
Nehmt euch in den Osterferien doch einmal ein wenig Zeit um eine lustige Osterhasenanimation zu kreieren. Eines der wichtigsten Animationsprinzipien ist Squash & Stretch. Ich zeige euch die Basis dieses Prinzips anhand eines hüpfenden Hasen.
Wenn du mehr über die Grundlagen von Roughanimator und handgezeichneter 2D Animation lernen willst, dann komm doch in meinen kostenlosen E-Mail Kurs “Animieren mit Roughanimator. Dort warten 4 E-Mails auf dich, die dir Schritt für Schritt erklären, wie man eine Pflanze animiert. Zusätzlich bekommst du ein kostenloses Pdf mit allen Tipps und Tricks zum Programm Roughanimator.
Squash & Stretch bedeutet Stauchen und Dehnen auf Deutsch. Ein Körper bekommt mehr Lebendigkeit, wenn man seine elastische Verformung beachtet. Am Besten erklärt man das Prinzip anhand eines fallenden Balls. Wenn der Ball fällt dehnt er sich leicht aus und wenn er unten ankommt, wird er gestaucht. Direkt nach dem Aufprall erhält er seine ursprüngliche runde Form wieder. Je nachdem wie stark man eine Figur staucht und dehnt wirkt der Gegenstand härter oder weicher. Ein Gummiball staucht und dehnt sich also mehr, als eine Bowling Kugel. Wenn man sich dieses Prinzip zu nutze macht, kann man Figuren gleich viel echter aussehen lassen.
Für unseren Osterhasen, können wir uns nun dieses Prinzip zu nutze machen. Wir animieren in diesem Tutorial einen Hasen, der nach oben und nach unten hüpft. Unser hüpfender Hase wird als unendlicher Loop angelegt, das bedeutet, dass der 1. Frame unserer Animation auch gleichzeitig der letzte Frame sein wird. Wir können so mit wenigen Frames einen unendlich hüpfenden Hasen erschaffen. :-)
Schaut euch doch gleich das Video-Tutorial dazu an.
Lade dir hier die Downloads für das Tutorial herunter.
Schritt für Schritt zum animierten Osterhasen
Die Vorbereitung:
Lade dir meine Vorlagen für den Osterhasen herunter oder zeichne deinen eigenen Hasen. Wichtig: Achte darauf, dass du den Hasenkörper als transparentes png absicherst.
Öffne das Programm Roughanimator und lege dir eine Zeichenfläche im Format 1088 x 1088 px an. Die Framerate kannst du hier der Einfachheit halber auf 10 setzen.
Step 1: Setze die unterschiedlichen Hasenposen
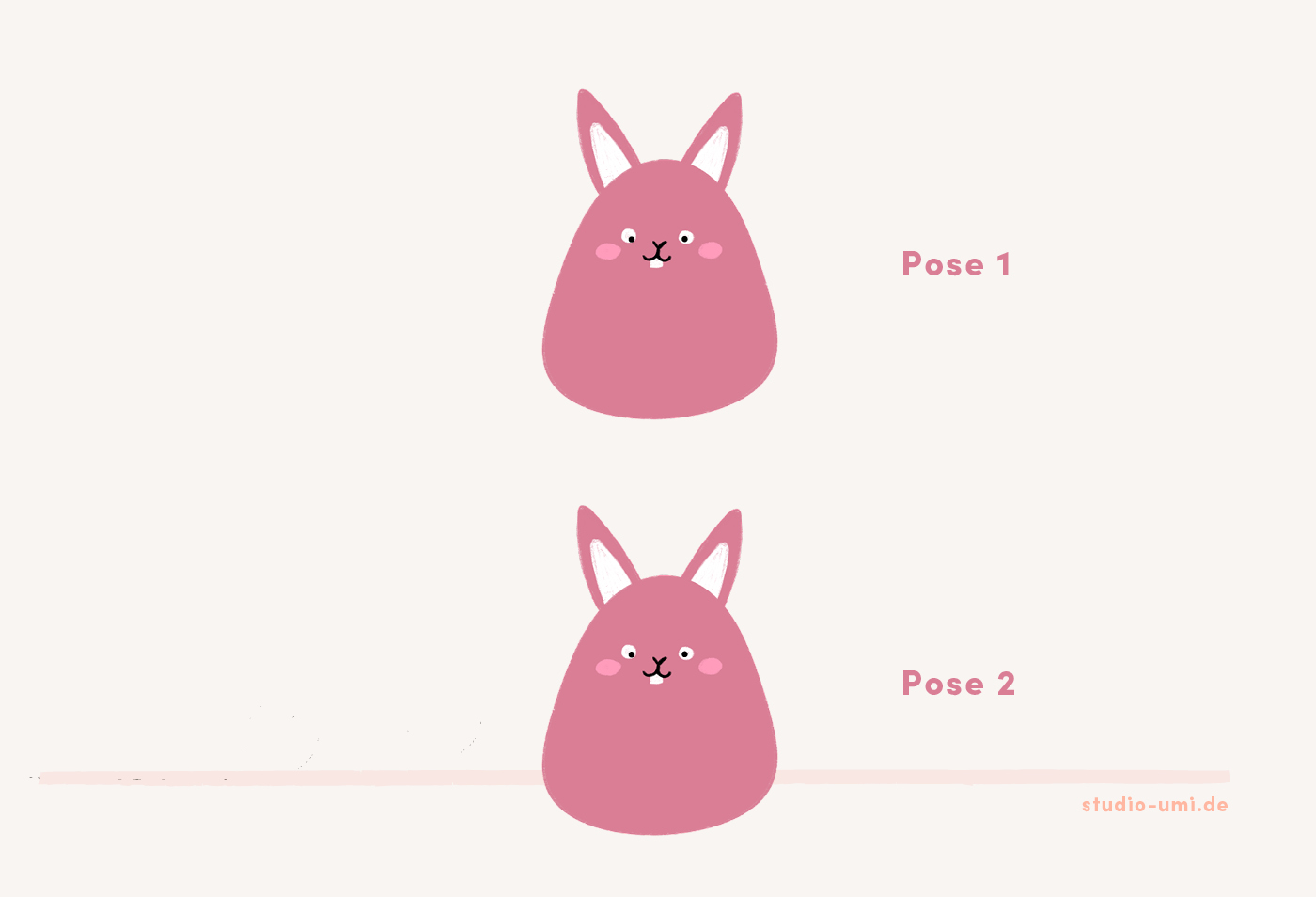
Bei unserer Hasenanimation ist der 1. Frame die Pose 1 und der letzte Frame ist die Pose 2. So entsteht ein unendlicher Loop, wenn wir die Animation abspielen.
Zeichne dir nun zunächst einen Boden als Referenzlinie auf eine separate Ebene
Erstelle dir die Pose 1: Der Hase schwebt über der Bodenlinie
Erstelle dir die Pose 2: Der Hase sitzt unterhalb der Bodenlinie
Erstelle dir anschließend ein erstes “Inbetween 1” also eine Pose dazwischen. Du setzt also den Hasen nun in die Mitte der beiden Posen. Platziere diesen eher bei Pose 2 als bei Pose 1
Als nächstes erstellst du dir ein zweites “Inbetween 2” zwischen Pose 2 und Pose 1 um die Illusion zu erzeugen, dass der Hase springt. Dieser sollte näher bei Pose 1 sein.
Wenn man sich die Animation nun anschaut, hüpft der Hase zwar, aber er wirkt flach und nicht sehr dynamisch.
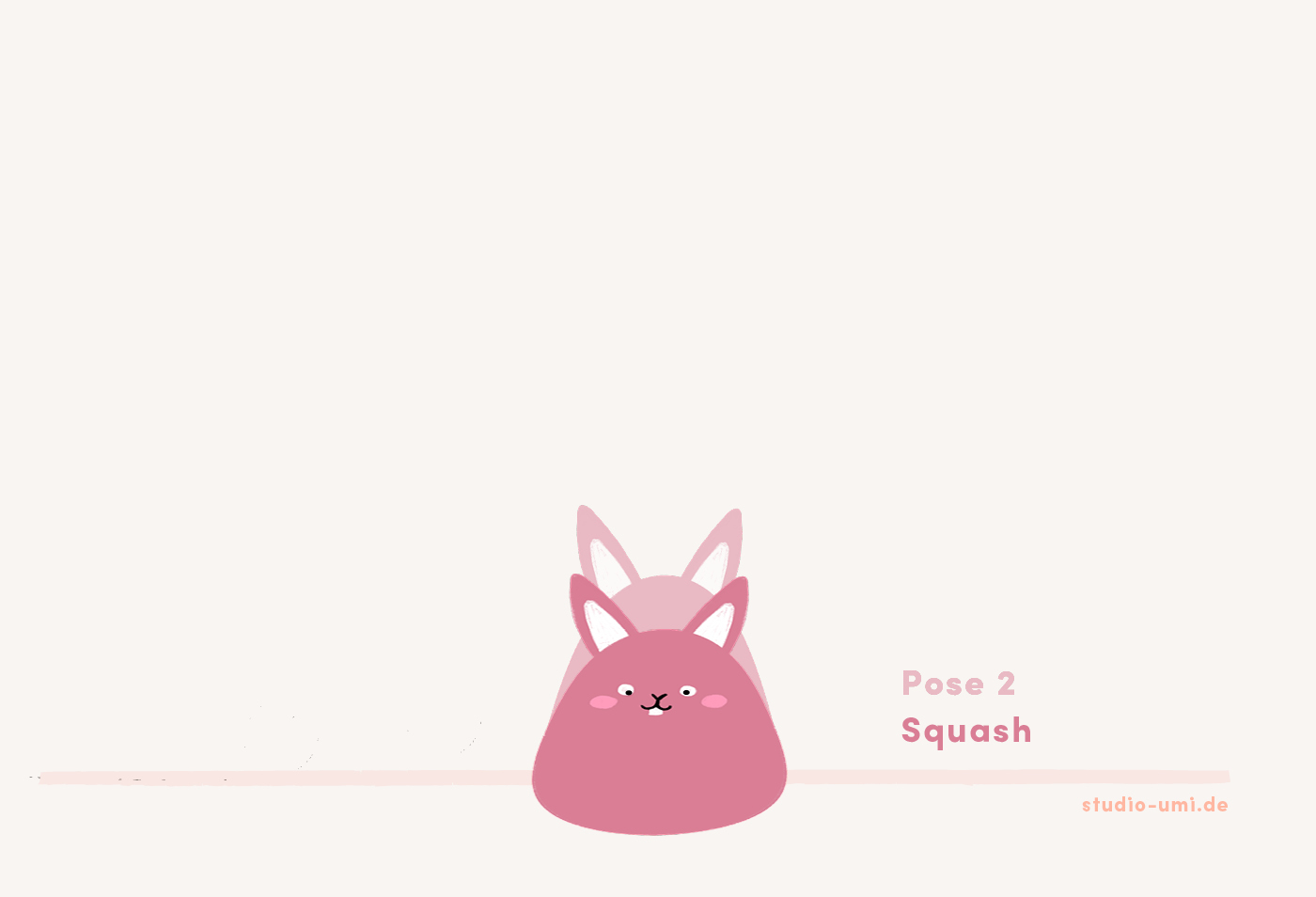
Um unserem Hasen nun mehr Elastizität zu verleihen, können wir direkt nach dem Frame von Pose 2 einen neuen Frame erstellen. Diesen stauchen wir nun ein wenig zusammen. Beachte dabei, dass sich der Hase beim Stauchen auch zur Seite ausdehnt.
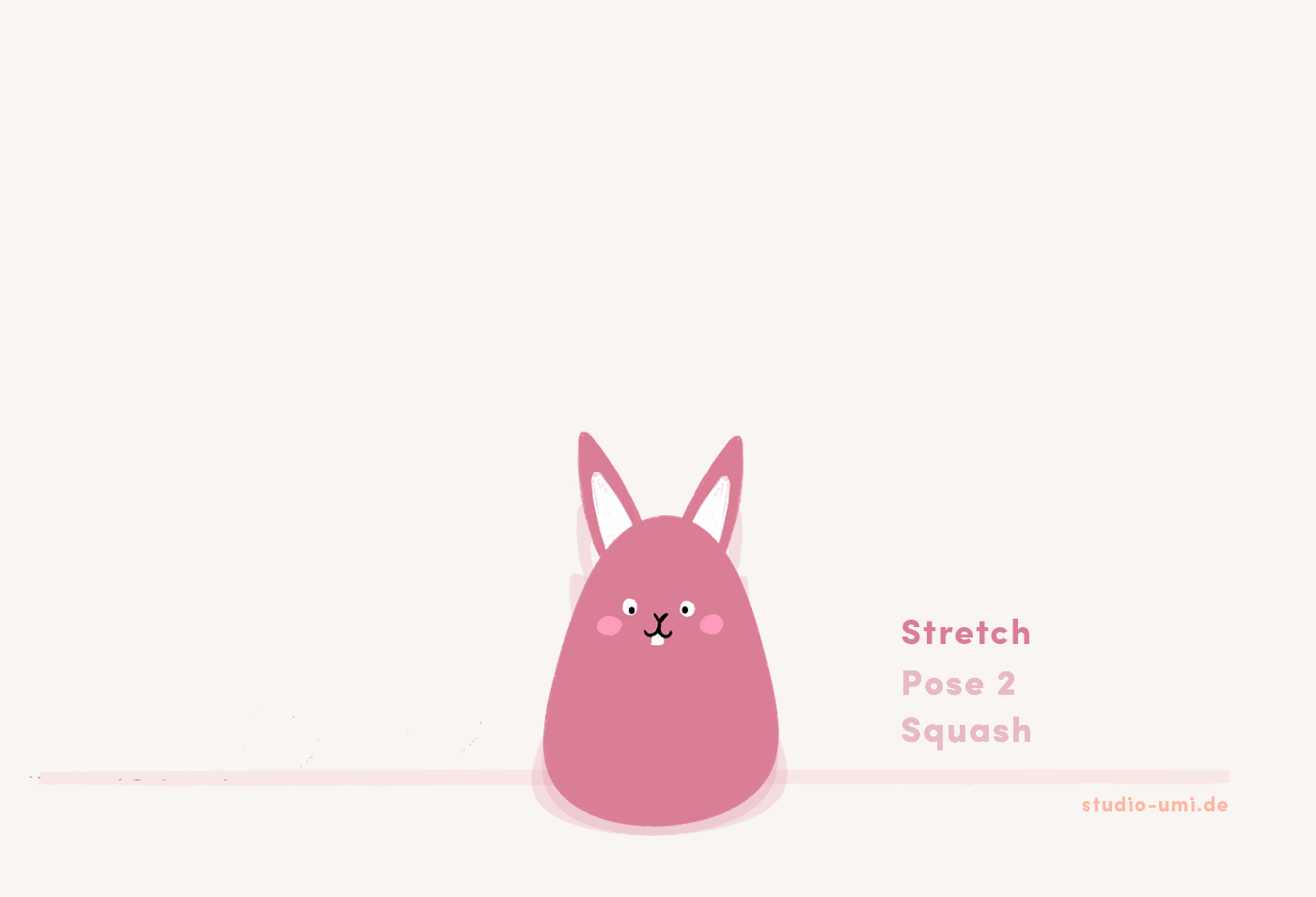
Jetzt bounced der Hase schon richtig. Um das ganze noch zu verstärken, fügen wir nun noch eine Dehnung direkt hinzu. Lass uns also direkt nach dem gestauchten Hasen noch einen gedehnten Hasen hinzufügen. Das sieht doch nun schon ganz gut aus, oder?
Um die Animation nun noch flüssiger zu gestalten, fügen wir nun noch ein paar Inbetweens dazu.
Zunächst fügen wir ein Inbetween zwischen der gedehnten Position und der Pose 1 hinzu. Je mehr Inbetweens, desto langsamer wird die Bewegung.
Wenn der Hase sich der höchsten Position nähert fügst du noch ein Inbetween hinzu, um die Animation noch ein wenig zu verlangsamen. Es wird dort langsamer, da die Gravitation den Hasen zurück auf den Boden zieht.
Hier seht ihr noch einmal die Übersicht der einzelnen Posen:
Wenn wir uns jetzt die Animation anschauen hüpft unser Hase munter vor sich her.
Wir können jetzt noch durch die Augen die Animation ein bisschen spannender machen. Der Hase schaut nach oben, sobald er nach oben hüpft und nach unten sobald es wieder runter geht.
Ein Schatten kann auch noch einen schönen Effekt machen.
Juhu gut gemacht!
Fertig ist unser hüpfender Hase. Das sieht doch toll aus und jetzt kann Ostern kommen, oder? In kürzester Zeit haben wir gelernt, was Gewicht und Masse bei Animationen ausmachen. Ich hoffe euch hat dieses Tutorial wieder viel Spaß gemacht und ihr macht weiter mit dem animieren! Teile dein Ergebnis gerne auf Instagram mit dem Hashtag #animierenmitstudioumi und damit ich es auch sehe könnt ihr mich gerne mit @studioumi verlinken.
Eure Sophia
MERKE DIR DIESEN BEITRAG AUF PINTEREST FÜR SPÄTER:
Hat dir das Tutorial gefallen? Dann schau dir doch meine anderen Blogbeiträge an. Gerne könnt ihr mir auch einen Kommentar hinterlassen. :-) Eure Sophia