Animierte Icons - Pimpe dein visuelles Branding Teil 1
Animierte Icons kann man ganz einfach selbst erstellen!
Ihr braucht dafür nicht zeichnen zu können und keine aufwändige Technik. Icons sind hervorragend dafür geeignet, eure Business Idee vorzustellen. Ihr könnt Sie auf eurer Website einbinden, oder verschiedene Kategorien in euren Social Media Kanälen branden.
Einfache Icons könnt ihr entweder selbst zeichnen, in Illustrator/Photoshop erstellen, oder ihr ladet euch eine tolle Vorlage auf diversen Plattformen herunter. Die kosten nicht die Welt und wenn ihr Sie passend zu eurem Branding einfärbt, machen Sie gleich etwas her.
In diesem Tutorial animieren wir gemeinsam 3 verschiedene Icons in Adobe Photoshop:
Einen Brief, der sich öffnet und schließt (Super für die Einbindung bei Newslettern oder im Kontaktbereich deiner Website)
Eine Glühbirne (Perfekt um deine Business Idee vorzustellen)
Ein Kamera Icon (Um zum Beispiel auf ein neues Bild hinzuweisen)
Wenn du mehr über die Grundlagen von Roughanimator und handgezeichneter 2D Animation lernen willst, dann komm doch in meinen kostenlosen E-Mail Kurs “Animieren mit Roughanimator. Dort warten 4 E-Mails auf dich, die dir Schritt für Schritt erklären, wie man eine Pflanze animiert. Zusätzlich bekommst du ein kostenloses Pdf mit allen Tipps und Tricks zum Programm Roughanimator.
Aber jetzt schau dir doch gleich das Video an, wie man Icons animiert.
Schritt für Schritt zu animierten Icons:
Zeichne und animiere das Brief-Icon:
Für den Brief brauchen wir insgesamt 9 verschiedene Zeichnungen. Wir starten mit dem geschlossenen Brief und enden bei der geöffneten Variante. In dieser Übersicht siehst du die einzelnen Frames:
Erstelle dir in Photoshop ein Dokument im Format 1080 x 1080 px
Zeichne auf Ebene 1 den ersten Brief und setze anschließend die Deckkraft auf 50% und erstelle dir anschließend eine neue Ebene darüber.
Auf diese neue Ebene zeichnest du den 2. Frame mit leicht geöffnetem Briefumschlag. Pause dabei immer den vorherigen Brief ab. Dabei ist es schön, wenn die Zeichnung leicht von der ersten Zeichnung abweicht. Am Ende entsteht so eine coole handgezeichnete Optik
So verfährst du weiter, bis du am Schluss 9 Ebenen hast.
Öffne dir nun die Zeitleiste. Die findest du oben unter: Fenster - Zeitleiste
Erstelle nun eine neue Frame Animation
Klicke in der Zeitleiste auf den Hamburger Button (die 3 Striche rechts oben) und wähle hier “Frames aus Ebenen erstellen” aus.
Füge nun noch die Frames hinzu, die es benötigt um zurück zum geschlossenen Brief zu kommen.
Setze die Verzögerung der einzelnen Frames auf 0,2-0,5 Sekunden
Achte darauf, dass du den Loop auf unbegrenzt eingestellt hast. Jetzt kannst du auf Play drücken und hast deine erste Frame by Frame Animation in Photoshop erstellt.
Zeichne und animiere das Glühbirnen-Icon:
Als nächstes schauen wir uns die Glühbirne an. Hier benötigen wir nur 5 Frames. Genau wie beim Brief zeichnen wir zunächst nur die Glühbirne. Anschließend fügen wir die leuchtenden Elemente hinzu.
Hier siehst du die einzelnen Frames der Glühbirne in der Übersicht:
Gehe nun genauso vor, wie beim Briefumschlag.
Zeichne und animiere das Kamera-Icon:
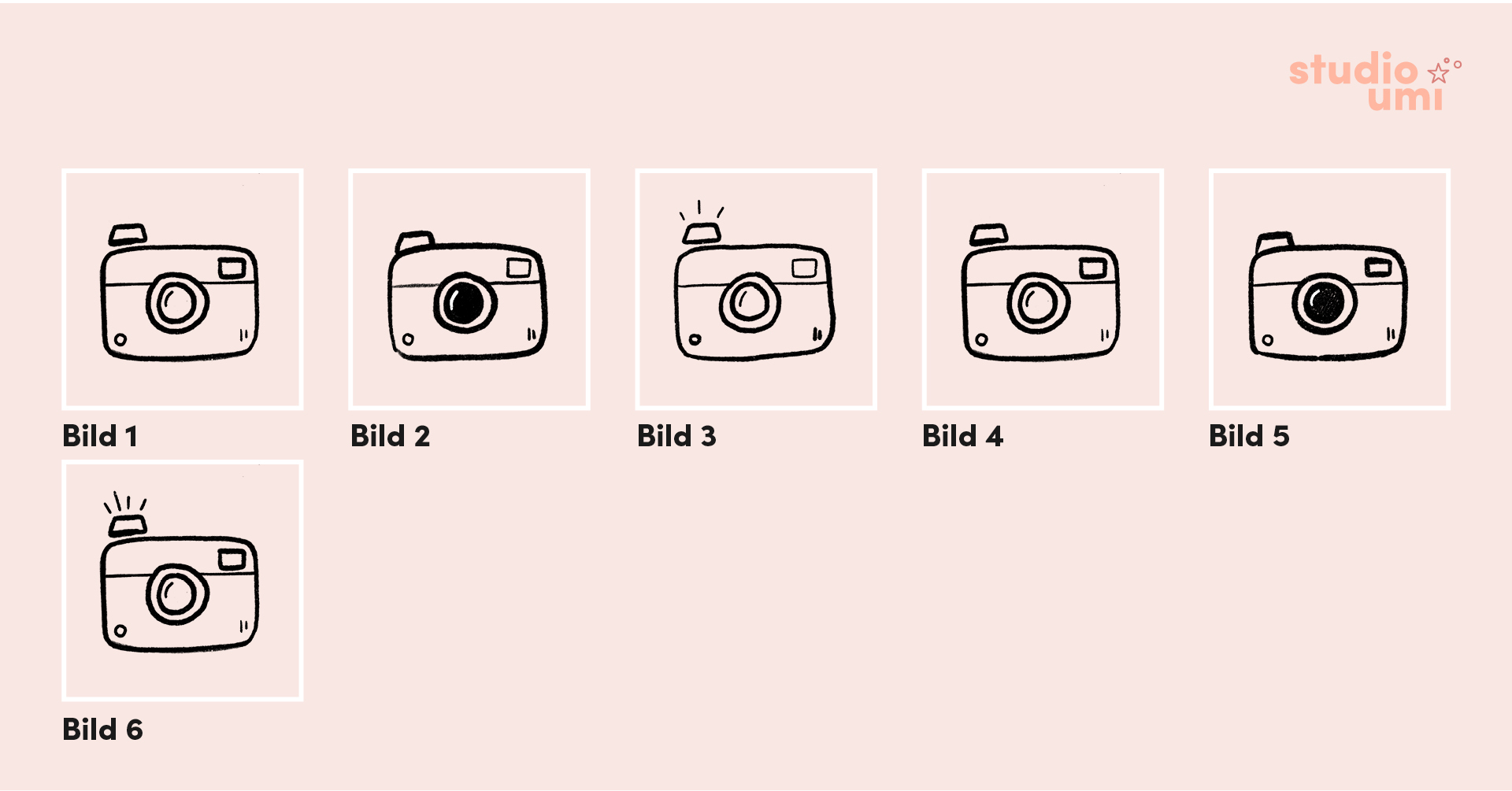
Nun zeichnen wir noch das Kamera-Icon. Hier benötigen wir ebenfalls nur wenige Frames. Genau wie beim Brief zeichnen wir zunächst nur die Kamera. Anschließend lassen wir die Kamera
Hier siehst du die einzelnen Frames für die Kamera in der Übersicht:
Gehe nun genauso vor, wie beim Briefumschlag & der Glühbirne.
Nun kannst du deine Animationen als GIF abspeichern. Wie das geht, zeige ich dir in meinem Blog-Beitrag: “Wie du ein GIF richtig speicherst”.
Geschafft!!
Teile dein Ergebnis doch mit mir auf Instagram unter dem Hashtag #animierenmitstudioumi oder poste dein Ergebnis direkt unten in die Kommentare. Wenn du noch Lust hast, kannst du dir gleich deine komplette Icon Serie für dein Business erstellen.
Wie geht’s weiter?
Im nächsten Beitrag zeige ich dir, wie du nun diese Icons für animierte Instagram Posts nutzen kannst. Also bleib gespannt auf Teil 2 der Serie “Pimpe dein visuelles Branding mit Animationen”…