Wie du GIFs richtig speicherst & optimierst!
Was macht ein großartiges GIF eigentlich aus?
Ein GIF sollte möglichst klein sein, aber dennoch eine hohe Qualität bieten. Doch wie erreicht man das? In diesem Artikel erfährst du, wie du ein GIF direkt aus Procreate speichern kannst und welche drei besten Methoden es gibt, eine hochwertige GIF-Datei aus einer Filmdatei zu erstellen.
GIF oder JIF? Wie spricht man es aus?
Bevor wir loslegen, klären wir eine wichtige Frage: Heißt es GIF oder JIF? Der Erfinder des GIFs, Steve Wilhite, spricht es "JIF" (mit weichem "J") aus. Die meisten Menschen sagen jedoch "GIF" (mit hartem "G"). Ich gehöre auch zum Team GIF, aber letztlich bleibt es dir selbst überlassen. :-)
Was funktioniert für GIFs am besten?
Hier gibt es eine einfache Regel: Ein GIF sollte kurz, einfach und so klein wie möglich sein.
Falls du noch Ideen suchst, wofür du GIFs verwenden kannst, lies meinen Blogartikel: "5 kreative Ideen für den Einsatz von GIFs".
Da das GIF-Format stark komprimiert ist, empfehle ich dir, deine GIFs so kurz wie möglich zu halten. Die meisten GIFs sind Loops, die sich in Endlosschleife wiederholen. Komplexe 3D-Grafiken mit vielen Farben und Schatten funktionieren als GIF weniger gut, da das Format stark reduziert und optimiert wird.
Unser Ziel ist dabei immer, eine hohe Qualität bei kleiner Dateigröße zu erhalten. Du legst also am Besten deine Animation in einer hohen Auflösung an und komprimierst diese anschließend mit meinen 3 liebsten Tools zu einem GIF. Meine Animationen lege ich in der Regel immer in der Größe 1080 x 1080 px für Instagram oder 1920 x 1080 px für Videoformate an. Da ein GIF gerne kleiner sein kann, komprimiere ich diese Größe oft auch auf 800 x 800 bzw. 800 x 600 px.
Optimale Bildgröße für GIFs:
Instagram: 1080 x 1080 px
Videoformate: 1920 x 1080 px
GIFs sollten oft auf 800 x 800 px oder kleiner komprimiert werden, um die Dateigröße zu reduzieren.
4 Methoden, um ein GIF zu exportieren
1. GIF-Export direkt aus Procreate
Falls du deine handgezeichneten Animationen in Procreate erstellst, ist der einfachste Weg, dein GIF direkt aus der App zu exportieren.
Animiertes GIF in Procreate:
So speicherst du ein animiertes GIF in Procreate:
Klicke auf das Schlüssel-Symbol ➜ "Teilen" ➜ "Animiertes GIF".
Wähle die maximale Auflösung, aktiviere Dithering & stelle einen transparenten Hintergrund ein.
Ich empfehle den Alpha-Schwellenwert auf 60 zu setzen (je nach GIF kann eine Anpassung sinnvoll sein).
Klicke auf Exportieren ➜ Speichern.
Fertig! Dein GIF ist jetzt bereit zum Einsatz.
Du bist noch Procreate Anfänger und suchst nach einem Einsteiger-Kurs zum Thema digitales Zeichnen?
Dann schau dir gerne einmal meinen “Digital Gemalt” Onlinekurs an. Darin lernst du alle Grundlagen des digitalen Zeichnens. Der Kurs ist jetzt geöffnet.
2. GIF-Umwandlung mit Photoshop:
Falls du dein GIF noch feiner anpassen willst, bietet Photoshop die beste Kontrolle über Farben und Dateigröße.
Schritt-für-Schritt-Anleitung:
Speichere dein .mov oder .mp4 Video aus Procreate oder einer anderen Software.
Öffne Photoshop und gehe auf Datei ➜ "Öffnen" ➜ wähle dein Video.
Nach dem Upload siehst du deine Timeline mit Frames.
Gehe auf Datei ➜ "Exportieren" ➜ "Für Web speichern (Legacy)".
Wähle GIF 128 Dithering, reduziere ggf. die Farbanzahl, um die Dateigröße zu optimieren.
Stelle die Schleifenwiedergabe auf Unbegrenzt und speichere dein GIF.
Vorteile: Maximale Kontrolle über Farben & Dateigröße.
Nachteil: Photoshop ist nicht kostenlos.
Das gute an Photoshop ist, dass wir hier kontrollieren können, wieviele Farben für das GIF eingesetzt werden. Um nun unsere Dokumentengröße noch kleiner zu bekommen, können wir zum Beispiel die Farben von 128 auf eine kleinere Zahl abändern. Wenn du das GIF also beispielsweise auf 8 Farben umstellt, siehst du, dass sich die Dateigröße deutlich ändert. Allerdings leidet nun auch die Qualität des GIFS. Da wir dies ja vermeiden wollen, ist es in den meisten Fällen optimal bei 128 Farben zu bleiben. Aber probier hier einfach einmal aus, was für deine Animation am Besten funktioniert.
3. GIF-Erstellung mit Giphy.com
Falls du keine professionelle Software nutzen willst, kannst du Giphy.com nutzen:
Gehe auf Giphy.com und klicke auf Upload.
Lade dein .mov oder .mp4 Video hoch.
Klicke auf Advanced und lade dein GIF herunter.
Vorteil: Kostenlos & einfach.
Nachteil: Keine Kontrolle über Farben und Qualität.
Du kannst hier dein .mov Video direkt auf der Plattform Giphy hochladen. Dafür klickst du auf der Startseite auf UPLOAD und dann auf BROWSE und importierst dein Video. Wenn du nun planst dein GIF auf der Plattform zu veröffentlichen, kannst du hier Tags und die Quelle deines Dokuments mit angeben. Das musst du allerdings nicht tun, du kannst auch alles auf privat stellen und die Plattform nur für das reine umwandeln in ein GIF verwenden. Wenn du alles fertig eingestellt hast, klickst du auf Upload GIFS. Das kann nun eine Weile dauern. Wenn das geklappt hat, wird deine Animation automatisch im Browserfenster abgespielt.
Bei manchen Videos kann es nun sein, dass das GIF keine besonders hohe Qualität hat und die Farben stark von deiner Animation abweichen. Leider hast du auf Giphy.com keine Kontrolle über die Farben und Größen, du kannst also leider nicht kontrollieren, wie dein GIF am Ende aussehen wird.
Um dein GIF nun von Giphy auf deinem Desktop zu speichern, klickst du auf im Menü unten auf Advanced und kannst dort unter GIF Download dein GIF direkt auf deinen PC herunterladen. Der Vorteil von Giphy ist, dass du schnell und kostenlos aus deinen Videos GIFS erstellen kannst. Der Nachteil ist hier allerdings der Qualitätsverlust.
4. GIF-Erstellung mit der App IMG Play
Falls du GIFs direkt am Handy erstellen willst, empfehle ich die App IMG Play.
So funktioniert es:
Lade dein Video in die App hoch.
Passe Größe, Looping-Optionen & Farben an.
Speichere dein GIF in hoher Qualität.
Vorteil: Einfach & mobil nutzbar.
Nachteil: Wasserzeichen in der kostenlosen Version.
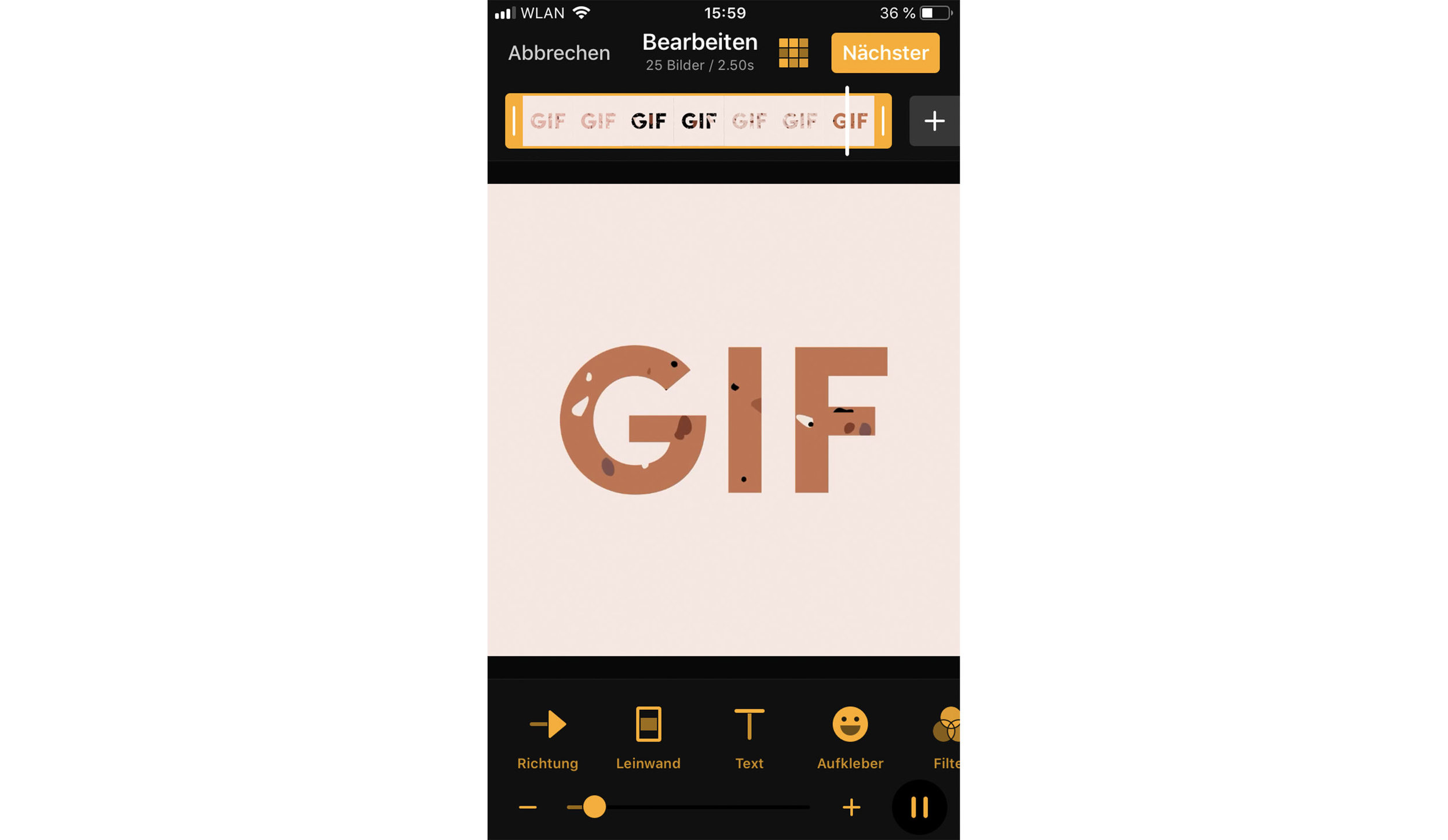
Ich habe aktuell die App IMG Play für mich entdeckt. Wenn du auf schnelle Art und Weise ein GIF auf dem Handy erstellen willst ohne den Umweg über den Rechner, kann ich dir die App IMG Play wirklich ans Herz legen. Die App ist super simpel aufgebaut. Du lädst hier direkt dein Video in die App hoch und diese komprimiert dir deine Animation als GIF. Allerdings kannst du hier einstellen, in welcher Qualität dein GIF gespeichert werden soll. Du lädst dein Bild hoch und kommst in den Bearbeitungsmodus. Hier kannst du verschiedene Einstellungen vornehmen. Du kannst die Richtung ändern, die Größe deiner Leinwand anpassen und sogar noch einmal die Farben und den Hintergrund verändern. Ausserdem kannst du hier die Framerate kontrollieren und zum Beispiel wieder zurück auf die ursprünglich 24 Frames per Second ändern.
Wenn du nun fertig mit der Bearbeitung bist, klickst du oben auf Nächster und du kannst von hier nun dein GIF in den Fotos speichern. Ausserdem hast du hier die Möglichkeit die GIF Größe einzustellen und die Looping-Optionen von unendlich auf 1, 3 oder 5 zu stellen.
Die App ist leider nur kostenlos, wenn man das Wasserzeichen in Kauf nimmt. Dafür bekommst du hier hochauflösende Gifs, in der richtigen Framerate und mit tollen Farben.
GIFs optimieren & hochladen
Hast du dein perfektes GIF erstellt? Dann kommt jetzt der nächste Schritt: Hochladen auf Social Media & Giphy, damit sie auch von anderen verwendet werden können.
Dazu habe ich dir einen kostenlosen PDF-Guide erstellt, den du dir hier herunterladen kannst: Download hier
Lerne mehr über GIFS in meinem GIF-Guide für 0 Euro. 🎨🚀
Fazit:
Mit diesen Methoden kannst du sicherstellen, dass deine GIFs klein, aber in bester Qualität gespeichert werden! 😊 Viel Spaß beim Animieren & Speichern!