Dein Logo als Gif - 3 Schritte dein Logo zu animieren
Logoanimationen sind gerade absolut im Trend. Es gibt eine Vielzahl an Möglichkeiten Logos zu animieren und es würde den Rahmen dieses Blogposts sprengen, alle aufzuzählen.
Im Folgenden möchte ich dir 4 aktuelle Logo-Trends vorstellen. Rechts seht ihr einige meiner eigenen Logoanimationsbeispiele.
Trend Nummer 1:
Einfache Typografische Logoenthüllungen
Hier werden die einzelnen Buchstaben nacheinander aufgebaut und enthüllt.
Trend Nummer 2: Animierte Character im Logodesign
Die im Logo vorkommenden Figuren bewegen sich und unterstützen die Logoanimation
Trend Nummer 3: Liquid Animation
Die Logos bekommen einen handgemachten Charakter durch flüssige Effekte. Diesen Look bekommt man nur durch handgezeichnete Animation hin und nicht mit After Effects & Co.
Trend Nummer 4: Storytelling
Die Logoanimation transportiert die Brand Story. Das heißt die Animation zeigt nicht nur den Namen des Unternehmens, sondern geht auch auf die Besonderheiten der Marke ein.
Mein Tipp: Finde für dein Logo eine passende Lösung und mixe die Trends.
Mein Logo Motion System
Um eine Logoanimation zu erstellen arbeite ich meistens mit folgenden 4 Elementen:
1. Leitobjekt
2. Message
3. Logo
4. Übergänge
Ich lege zunächst ein Leitobjekt für meine Animation fest. Ein Leitobjekt ist ein Element, dass deine Animation leitet und das ein wiederkehrende Element ist. In meinem Beispiel ist das der Stern. Das kann zum Beispiel ein kleines Element aus deinem Logo sein.
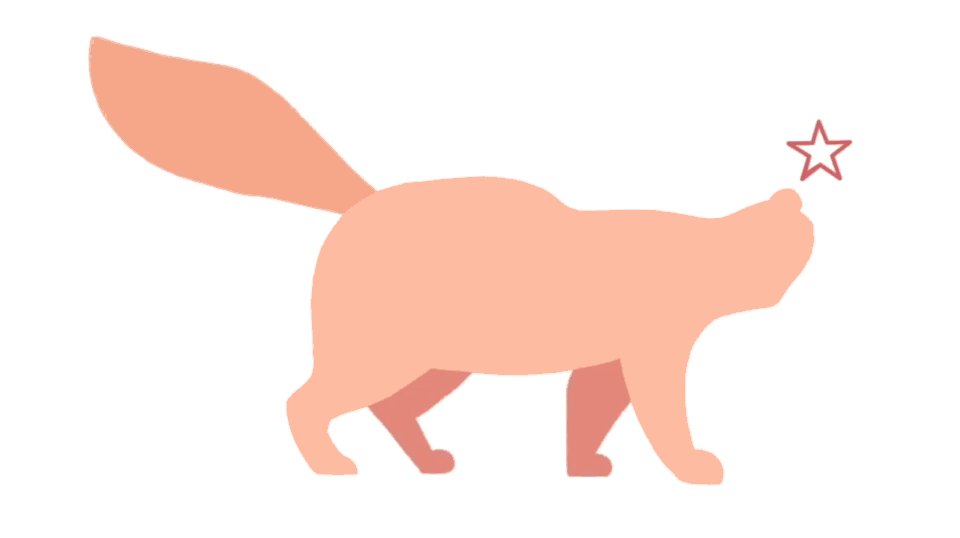
Danach überlege ich mir, wie ich die wichtigste Message in einem Bildzeichen transportieren kann. Bei mir ist es das Sternbild kleiner Bär. Das kann zum Beispiel eine versteckte Botschaft hinter deinem Logo oder ein süßer Character sein.
Am Ende sollte das Logo zu sehen sein. Das bleibt dem Betrachter in Erinnerung und ist das große Finale.
Im letzten Schritt überlege ich mir, wie man die einzelnen Elemente miteinander verbinden kann und damit saubere Übergänge schafft. Beispiel für Übergänge: Wischen, drehen, weglöschen, hervorzaubern aufblinken, morphing in andere Elemente etc.
Schau gleich mal in mein Webinar von August diesen Jahres rein. Darin erkläre ich dir, wie ich meine Logoanimationen aufgebaut habe. Viel Spaß damit! :-)
Hast du Fragen zu Logoanimationen oder brauchst du gerade eine? Dann schreibe mir gerne eine E-Mail.
Wenn du lernen willst, wie du ein professionelles Gif erstellst, dann komm doch in meinen kostenlosen E-Mailkurs “Animieren mit Roughanimator”
Der Kurs “Faszination Gifs & Animation” startet wieder im Frühjahr 2020.